Woocommerce Shortcodes
WooCommerce has traditionally utilized shortcodes to easily add dynamic content and features to WordPress pages. With the evolution of WordPress towards the Gutenberg block-based editor, focus has shifted from shortcodes to more interactive and visually integrated blocks. While the block editor offers interactively customizable blocks and enhanced editing capabilities; you can still use the legacy shortcodes by adding them inside a shortcode block. We recognize many shops still lean heavily on shortcode functionality. The following table and linked documentation explain the available WooCommerce shortcodes in detail, with examples of how to use them.
How to use Shortcodes
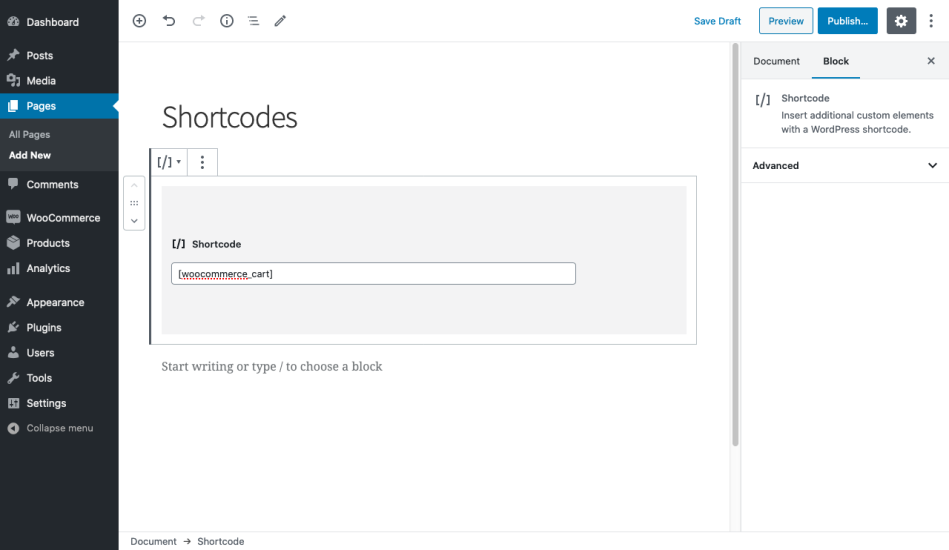
Shortcodes can be used on pages and posts in WordPress. If you are using the block editor, there is a shortcode block you can use to paste/add the shortcode

Insert a shortcode via the shortcode block in the block editor.
If you are using the classic editor, you can paste the shortcode directly in the page or post content.
Shortcode Attributes
Several shortcodes included in WooCommerce allow you to modify them to make them more specific or display a certain way. You can modify shortcodes by adding attributes (also called arguments/args) to the shortcode. For example, adding the attribute id to the short code will create an add-to-cart button for a product with a specific product id: will add the add-to-cart button for the product in your shop with product id 99.
WooCommerce Shortcodes
The following table provides an overview of the available shortcodes included with WooCommerce along with a brief description and a link to the documentation specific to each shortcode and how to use it. Because WooCommerce has shifted toward block-based editing, we’ve also included links to block alternatives for each shortcode in the list where applicable:
| Shortcode | Description | Learn more | Block Alternative |
Your cart is currently empty.
| Show the cart page. | WooCommerce Page Shortcodes: Cart | Cart block |
| Show the checkout page. | WooCommerce Page Shortcodes: Checkout | Checkout Block | |
Login | Show the user account page. | WooCommerce Page Shortcodes: My Account | None yet |
| Show the order tracking form. Has attributes. | WooCommerce Page Shortcodes: Order Tracking Form | None | |
| Displays a full single product page by ID or SKU | WooCommerce Page Shortcodes: Product Page | Custom product page templates can be made via store editing | |
| Display products by specific parameters. Has attributes. | Products Shortcodes | Products Collection Block (and others*) |
| Display products in a specified category. Has attributes. | Product Category Shortcodes | Product Collection Block | |
| Display product categories. Has attributes. | Product Category Shortcodes | None yet | |
| Show “add to cart” button for a product. Has attributes. | Related Products, Add-to-Cart, and Notification Shortcodes: Add-to-Cart | Available on Single Product Page Templates | |
| Get URL of “add to cart” for a product. Has attributes. | Related Products, Add-to-Cart, and Notification Shortcodes: Add-to-Cart URL | None | |
| Show WooCommerce messages. Use when wanting to show shop messages on non-WooCommerce posts or pages. | Related Products, Add-to-Cart, and Notification Shortcodes: Shop Messages | Store Notices Block |
Help
Newsletter
Sign up our newsletter to get update news and article about company.





